SVGs are part of the HTML5 standard and provide us with the means of creating graphical elements that can be displayed in the browser.
A main concept about SVGs is that we do not define our graphical elements pixel by pixel but rather what element we want, e.g. a circle, and what properties it should have, e.g. size, color,... One advantage of this approach is that resizing of
the elements does not decrease their quality.
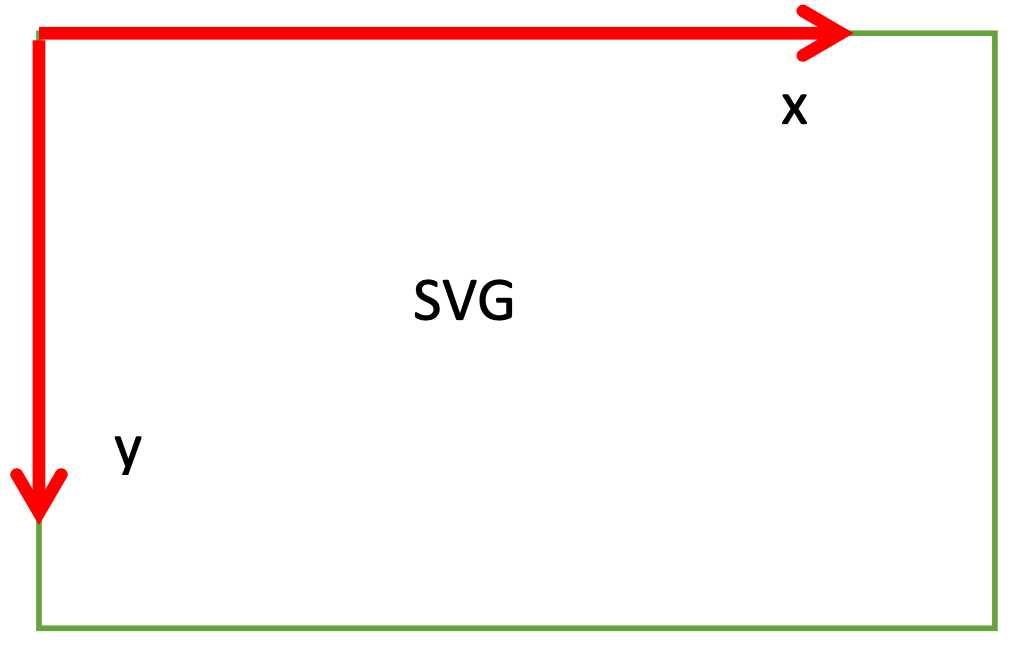
The coordinate system of SVGs has its origin at the top left corner and has its x axis to the right and its y axis downwards.

Another important thing to note is that the depth ordering of elements is defined by the order in which they are drawn, superimposing the new over the old ones.
Look at the source code. The following graphic is simpy created using HTML-tags. You first create an svg, add width and height, and inside of it you put the elements you need. Later in D3, we will do this dynamically.