Einzelaufgaben
Es gibt zwei Einzelaufgaben. Diese sind allein, d.h. nicht im Team zu bearbeiten. Gänzlich oder teilweise identische Abgaben werden nicht bewertet und führen zu einem X für die Lehrveranstaltung. Siehe Ehrlichkeit.Die Deadlines für die Abgaben der Einzelaufgaben finden Sie unter Terminplan. (Deadline Zeitpunkt: 23:59; Datum: jeweils im Terminplan gekennzeichnet)
A1: Beispiele für gute und schlechte Bedienoberflächen
- Recherchieren Sie nach zwei, aus Ihrer Sicht, guten und zwei schlechten Bedienoberflächen, jeweils eine Webseite oder mobile App, und ein anderweitiges Beispiel (wie z.B. die eines Automaten, Gerätes, einer Anlage, etc.), also abseits typischer Computer oder mobiler Geräte.
- Machen Sie für jede der Bedienoberflächen mindestens einen Screenshot oder ein Foto (das Bild sollte von Ihnen selbst und nicht aus dem Internet stammen) und annotieren Sie dieses Bild mit fünf Punkten, die begründen, warum Sie diese Benutzeroberfläche als gut oder schlecht einstufen. Die Annotationen sollten kurz und prägnant sein (keine langen Absätze) und möglichst mit Pfeilen zu den entsprechenden Punkten auf dem Bild versehen sein.
- Wählen Sie eine von Ihnen als schlecht bewertete Bedienoberfläche oder Website aus. Folgende
Aufgaben beziehen sich nur
mehr auf diese Bedienoberfläche/Seite.
- Für die ausgewählte schlechte Seite: Analysieren Sie diese Seite/Oberfläche basierend auf den in der VU durchgenommenen Nielsen Heuristiken.
- Für die ausgewählte schlechte Seite: Schlagen Sie zwei wesentliche Verbesserungen vor.
- Benennen Sie Ihre Abgabe bitte nach folgendem Schema: <Matrikelnummer>_<Nachname>_A1.pdf
- Laden Sie Ihre Lösung in einer pdf-Datei auf Moodle hoch.
- Beschreibungen und persönliche Bewertungen der zwei guten und zwei schlechten Bedienoberflächen mit
Screenshots und
Quellenhinweis. Eine Seite für jede Bedienoberfläche mit mindestens einem von Ihnen erstellten
Screenshot oder Foto.
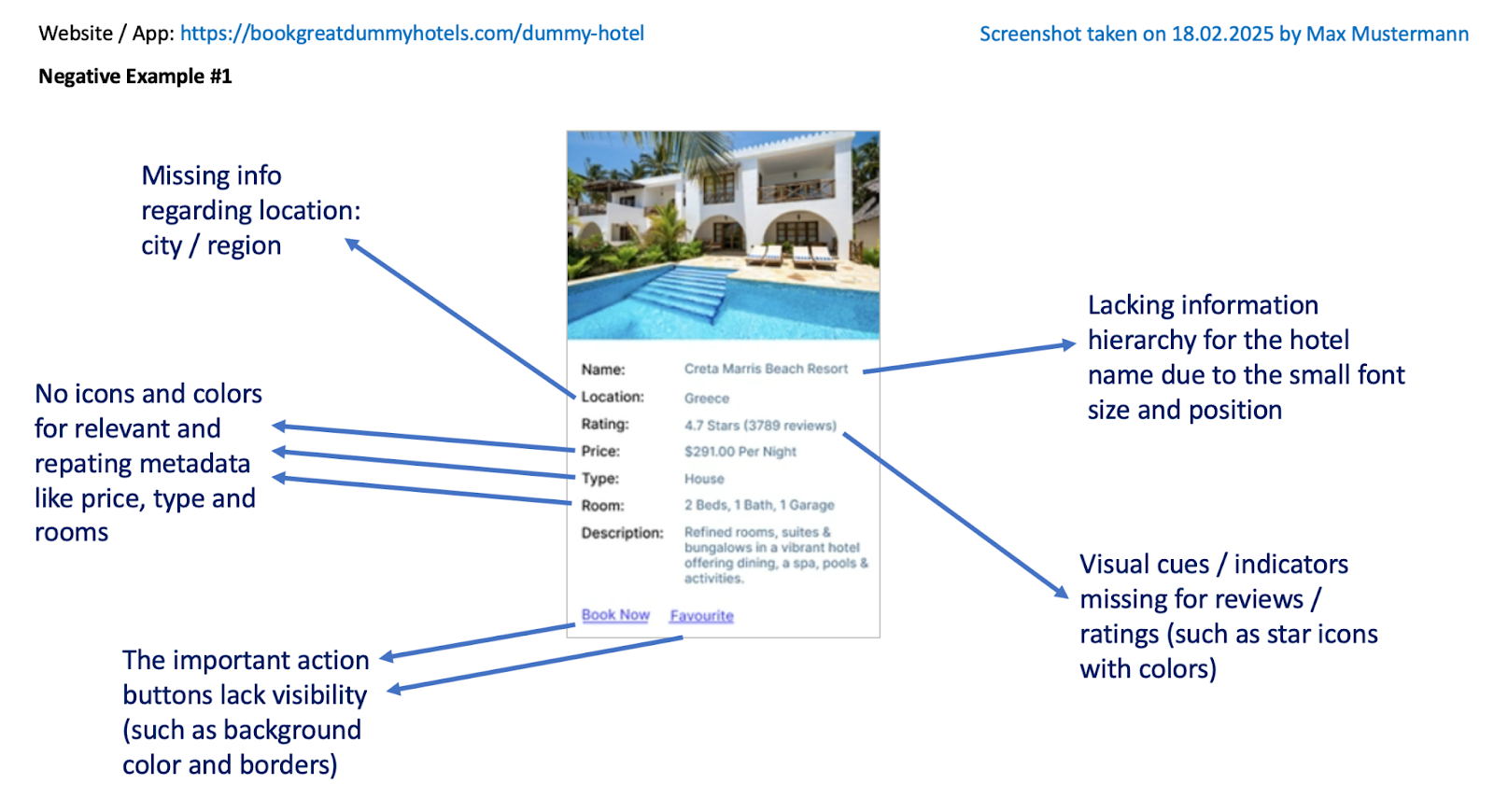
Jede Seite sollte fünf Annotationen Ihrer Bewertung enthalten. Beispiel:

- Zu der einen, schlechten Bedienoberfläche, die Sie für die genauere Betrachtung ausgewählt haben: Bericht der heuristischen Analyse und resultierenden Verbesserungen der ausgewählten schlechten Seite/Bedienoberfläche (mind. 350, max 400 Wörter, dazu illustrierende Screenshots)
- Beurteilt wird inhaltlich:
- Anwendung der Inhalte aus VU 1 (Usability Heuristiken / Benutzer- und Aufgabenanalyse)
- Angemessenheit der Bedienoberflächen als jeweils gute oder schlechte Designbeispiele
- Persönliche Begründung und konstruktive Kritik
- Bedienoberfläche mit persönlicher Begründung (gut)
- Website oder App; 15%
- sonstiges; 15%
- Bedienoberfläche mit persönlicher Begründung (schlecht)
- Website oder App; 15%
- sonstiges; 15%
- Heuristische Evaluierung & Verbesserungsvorschläge
- 30%
- Aufbereitung: Screenshots, Quellen, Sprache, etc.
- 10%
A2: Mobile Programmierung einer einfachen App: MuseumSearch
=== Für Informatiker:innen ===
Installieren Sie das Programmier-Framework (Android, React Native) für das Android Betriebssystem und erstellen Sie eine erste App mit einem eindeutigen Namen (z.B. "at.ac.univie.hci.MyA2App").
Ihre Aufgabe umfasst die Programmierung und Gestaltung einer einfachen App, die dabei hilft, Informationen über Werke im Art Institute of Chicago zu finden. Ziel der App ist es, die Ausstellungsstücke des Museums in der App suchen und ansehen zu können.
Die App soll aus drei Komponenten/Seiten bestehen:
- Startseite, auf der Sie es Nutzer:innen ermöglichen, in einem Suchfeld Werke einzugeben (Freitextsuche). Weiters sollen mindestens drei sinnvolle Filter (z.B. Künstler, Farbe…) implementiert werden, um die Suche verfeinern zu können, wobei eine Suche nach Zeitspanne (des Erstellungsjahrs des Kunstwerks) verpflichtend zu implementieren ist.
- Abfrage der Kunstwerke über das Art Institute of Chicago-API [1] und Anzeige der Suchresultate inkl. Bildern und Titel (sowie weitere für die User sinnvolle Felder)
- Detailseite für jedes Kunstwerk, erreichbar über die Suchseite. Es sollen die wichtigsten Daten des Kunstwerks, gemeinsam mit dem Bild selbst, angezeigt werden (zumindest Bild, Titel, Jahr, Künstler, Medium, Dimensionen, Beschreibung). Das Bild soll zoombar sein.
Punkte bekommen Sie aufgeschlüsselt nach den folgenden Kriterien:
5%: Erfolgreiche Abgabe- Die App läuft flüssig und fehlerfrei im IDE-Emulator
- Klar strukturierter Startbildschirm mit deutlich sichtbarem Titel
- Konsistente und leicht zugängliche Navigation (z. B. obere Leiste, Sidebar oder Hamburger-Menü) mit visueller Hervorhebung der aktiven Seite
- Klar sichtbare Suchleiste
- Filter Optionen sind vorhanden
- Erfolgreiche API-Integration mit korrekter Datenabfrage und angemessener Fehlerbehandlung
- Benutzerfreundliche Darstellung der abgerufenen Bilder
- Effektives Management von Lade-, Fehler- und Erfolgszuständen zur Verbesserung der Nutzererfahrung
- Voll funktionsfähige und klar strukturierte Detailseite
- Anwendung eines Grid-Systems mit konsistenten Abständen und Ausrichtungen
- Optische Hervorhebung der Filterung
- Anwendung der Prinzipien aus der Vorlesung (Usability & Design Principles)
- Definition und konsequente Anwendung von Design Tokens
- Farben (Primäre-, Sekundäre- & Hintergrundsfarbe)
- Typografie -> https://designcode.io/typographic-scales
- Klare visuelle Hierarchie
- Gut strukturierter Code mit sinnvollen Klassen- und Methodennamen sowie ausführlicher Kommentierung
- Saubere Implementierung & Verwendung der definierten Design Tokens
- Klare Struktur zur Erleichterung von Wartung und Weiterentwicklung
- Die Abgabe erfolgt über Moodle im Projekt mit folgendem Format: <Matrikelnummer>_<Nachname>_A2.zip
- Ihr gesamtes Projekt (d.h. der gesamte Code) sollte im Root-Folder liegen. Die App muss kompilierbar sein, ansonsten wird die Abgabe mit 0 Punkten bewertet
- Nur für React Native: Erstellen Sie eine kompilierte Version Ihrer App (.apk-Datei) und geben Sie diese in einem Ordner "App" ab. Bei der Abgabe des restlichen Codes können Sie den Folder “node_modules” löschen, um Speicherplatz zu sparen
- Nur für Android: Geben Sie den gesamten Projektfolder ab
- Die letzte Abgabe wird für die Bewertung ihrer Grace Days herangezogen
- Erstellen Sie eine README.md Datei mit folgender Struktur: Readme-Grundgerüst. Diese trägt maßgeblich zu unserem Verständnis Ihrer Abgabe bei
- Bitte denken Sie daran, dass wir Ihren Code auf Plagiarismus überprüfen werden. Wenn Sie größere Stücke Code von Ihren Mitstudierenden oder aus Online-Tutorials kopieren, wird dies auffallen. Lesen Sie dazu auch unsere Hinweise zum Thema Ehrlichkeit
Die Apps werden mit folgendem Setup getestet:
Pixel 6, API-Level 27-30. Geben Sie bitte im Readme bekannt für welche Version Sie entwickelt haben.
=== Für Nicht-Informatiker:innen ===
Ihre Aufgabe umfasst das Design einer digitalen Ausstellungsstück-Suche (Gemälde) für eine Museums-Webseite mittels Verwendung eines Design- bzw. Prototyping-Tools [2]. Die Suche besteht aus einem Einstiegsscreen mit Volltextsuche und weiteren Filtern (siehe unten), einer Ergebnisseite (wo alle gefundenen Ausstellungsstücke angezeigt werden) sowie einer Detailseite für jeweils einzelne Ausstellungsstücke.
Dazu benötigen Sie drei Komponenten:
- Einstieg zur Suche mit Volltexteingabe: hier können Nutzer:innen nach Ausstellungsstücken suchen.
Die Suche muss drei
vorab sichtbare Filter beinhalten (Kunstkategorie - z.B. Impressionismus, Pop-Art, Surrealismus;
Künstler; Zeitspanne
der Entstehung). Des weiteren müssen noch andere Filter möglich sein (Farbe; Herkunftsland; Art
(Leinwand, Bleistift,
Foto, …)). Diese sind erst nach einer Userinteraktion (z.B. “weitere Filter anzeigen”) sichtbar. Um
die Suche zu
bestätigen/durchzuführen, ist ein Suchbutton hinzuzufügen. Achten Sie auf ein sinnvolles
Komponentendesign der einzelnen
Auswahlfelder/Filter.
- Gesamte Such-/Filterfelder ohne Usereingaben
- Filter mit Darstellung der Eingabemöglichkeiten/-komponenten (wie werden die Filter Kategorien/Künster/Zeitspanne der Entstehung etc. vom User eingegeben?)
- Gesamte Suche mit möglicher Usereingabe (befüllte Felder)
- Suchergebnissseite: Anzeige von ca. 10 Suchergebnissen in einem schlüssigen Layout inkl. Bild + zumindest Titel, Künstler und Jahr. Die Filter sollen weiterhin bedienbar sein, eine Sortierreihenfolge soll ausgewählt werden können (z.B. nach Jahr, Künstler, …).
- Detailseite: Anzeige des Kunstwerks inkl. Bild sowie Details zum Bild (zumindest Bild, Titel, Jahr, Künstler, Medium, Dimensionen, Beschreibung).
Die Designs müssen sowohl für Desktop als auch Mobil (Porträt-Modus) erstellt werden!
Punkte bekommen Sie aufgeschlüsselt nach den folgenden Kriterien (jeweils 50% für Mobil und 50% für Desktop):
5%: Projekteinrichtung- Beschreibung der Benutzeraufgaben (z. B. Suche nach Künstler, Setzen von Filtern etc.)
- Verpflichtende Bildschirme: Startbildschirm und Ergebnisbildschirm sind vorhanden.
- Kernkomponenten: Navigation mit mindestens 3 Menüpunkten (Designelemente, die Links simulieren).
- Header
- Suchleiste
- Filter
- Datenpräsentation: Klare Layoutgestaltung, die dynamische Inhalte nachahmt (z. B. Platzhaltertexte und Bilder, die reale Daten suggerieren).
- Zustandsverwaltung: Optisch unterscheidbare Designs für Lade-, Fehler-, Leere- und Erfolgszustände.
- Design-Tokens: Konsistente Verwendung definierter Farben, Typografie und Ikonografie im gesamten Design.
- Inhaltsgestaltung:
- Durchdachte Anordnung des Ergebnisbildschirms mit klarer Hierarchie und ausreichenden Abständen.
- Verwendung von Bildern in geeigneter Größe für mobile Endgeräte, mit Bildtiteln oder Künstlernamen.
- Klare und angemessene Beschriftungen für Buttons und Eingabeplatzhalter.
- Optische Hervorhebung der aktiven Filterung.
- Zustandsverwaltung:
- Visuelle Hinweise (z. B. Farbänderungen oder Icons), die Fehler-, Erfolgs- und Ladezustände eindeutig kennzeichnen.
- Klarheit & Lesbarkeit: Gut strukturierter Benutzerfluss vom Start bis zur abgeschlossenen Aufgabe.
- Dokumentation: Anmerkungen oder Notizen innerhalb des Benutzerflusses, die Designentscheidungen, die Nutzung von Komponenten und Interaktionsabläufe erklären.
- Die Abgabe der Designs erfolgt als user flow: workflow.pdf
- Die Abgabe erfolgt über Moodle.
- Erstellen Sie bitte eine .zip (oder auch .tar.gz/...)-Datei, welche alle Designs beinhaltet.
- Als Dateiformat für die Designs (innerhalb des .zip) sind .pdf, .jpg, .png erlaubt. Die einzelnen Seiten können einzeln oder zusammengefasst abgegeben werden.
- Die letzte Abgabe wird für die Bewertung ihrer Grace Days herangezogen.
- Bitte bedenken Sie: Moodle hat eine Uploadgrenze von 250mb. Sollten Sie mehr Speicher benötigen, bitte schreiben Sie uns bereits im Vorfeld, dann senden wir Ihnen Informationen zum weiteren Vorgehen.
[1] (für Informatiker*innen)
Das Art Institute of Chicago stellt folgende API zur Verfügung:
https://api.artic.edu/docs/Die Anzahl der angezeigten Felder kann über den “field” parameter verringert werden:
https://api.artic.edu/api/v1/artworks? fields=id,title,artist_display,date_display,main_reference_numberDies sind aber alle Daten zu einem Kunstwerk, damit die konkreten Bilder über die API abgerufen werden können, sollte folgender Endpoint mit folgendem Format verwendet werden:
https://www.artic.edu/iiif/2/{identifier}/{region}/{size}/{rotation}/{quality}.{format}Folgendes Format wird vom Institute vorgeschlagen, damit verschiedene Bilder aufgerufen werden können:
https://www.artic.edu/iiif/2/{identifier}/full/843,/0/default.jpgDer identifier ist die image_id - die kann über folgende Suche gefunden werden:
https://api.artic.edu/api/v1/artworks/27992?fields=title,image_idResponse:
{
"title":"A Sunday on La Grande Jatte \\u2014 1884",
"image_id":"2d484387-2509-5e8e-2c43-22f9981972eb"
}Diese image_id wird dann wie oben beschrieben eingefügt:
https://www.artic.edu/iiif/2/2d484387-2509-5e8e-2c43-22f9981972eb/full/843,/0/default.jpg[2] (für Nicht-Informatiker*innen)
Wir empfehlen die Verwendung von penpot (open source) oder figma (kommerziell, kostenloser Account möglich).